Iframes ou frames (quadros) embutidos são usados para exibir páginas e recursos externos dentro de uma determinada página web.
Podemos dizer que são um dos elementos mais poderosos do HTML, e um item obrigatório para o arsenal de qualquer web designer.
Você pode imaginar um Iframe como um mininavegador dentro de uma janela do navegador web que mostra uma página.
Portanto, a função dos também chamados Inline frames é simples, exibir uma segunda página dentro de uma página web principal.
Usamos a tag <iframe> para criar esses quadros embutidos em nossas páginas web.
A sintaxe básica para adicionar um Iframe em uma página seria assim:
<iframe scr="_URL_"></iframe>Desse modo, o atributo src será responsável por informar a localização do objeto externo ou página da web.
Essa URL pode ser um caminho absoluto ou relativo, ou seja, ser uma página totalmente externa ou algum objeto ou página interna.
Para ficar mais claro, aqui está um exemplo para um recurso externo:
<iframe scr="example.com"></iframe>Resultado:
Aqui está um iframe que vai carregar uma página HTML localizada no mesmo diretório da principal:
<iframe scr="contato.html"></iframe>Se você abrir um vídeo do YouTube e clicar em compartilhar, vai notar que existe um botão para a opção “Incorporar”, que vai gerar para você justamente um iframe – veja um exemplo:
<iframe width="560" height="315" src="https://www.youtube.com/embed/KyeXPX0Z0w0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Assim, você tem uma outra página da web com um player de vídeo sendo mostrado dentro da sua página principal, parecendo que esta faz parte do seu site.
De onde vieram os Iframes?
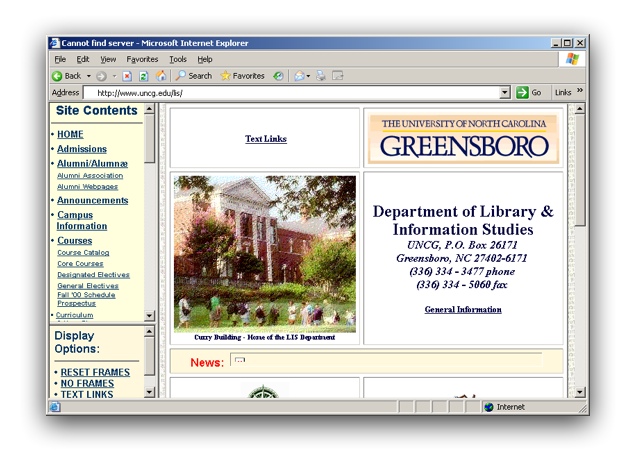
Bem lá no início do HTML, criávamos sites utilizando Iframes e cada parte do site – cabeçalho, menu, corpo e rodapé – era uma outra página.

Perceba na imagem acima que cada parte ali tem uma barra de rolagem, ou seja, eram uma outra página web sendo exibida dentro de uma página principal com um iframe.
Isso foi muito utilizado no final dos anos 90 e aqui no Brasil até no início dos anos 2000.
Reconheço que esses sites não eram bonitos e que talvez fossem até meio confusos, especialmente quando os web designers não codificavam perfeitamente.
Contudo, um dos motivos pelos quais eram tão populares, é que você poderia carregar o conteúdo em um único frame, separado da navegação, cabeçalho, rodapé, etc.
A grande diferença hoje, é que todo conteúdo agora está no mesmo lugar, na mesma página, e isso ajudou também a otimizar o desempenho dos sites.
Hoje em dia temos conexões de internet ótimas para carregar tudo de uma vez, mas quando usávamos modens dial-up com 28k, os iframes ajudavam.
Então, como não precisamos mais nos preocupar com kilobytes como antes, os Framesets (nome oficial para layouts baseados em frames) se tornaram desnecessários.
Um pequeno exemplo de como os Framesets eram usados:
<frameset border="2" frameborder="1" framespacing="2" rows="20%,*">
<frame src="title.html" noresize scrolling="no">
<frameset border="4" frameborder="1" framespacing="4" cols="30%,*">
<frame src="menu.html" scrolling="auto" noresize>
<frame src="conteudo.html" scrolling="yes" noresize>
</frameset>
</frameset>Como eu disse, os Framesets se tornaram obsoletos no HTML, e ganharam seu irmão mais novo chamado Inline Frame (Iframe) em 1997, que foram rapidamente superando seu irmão mais velho.
Há muita coisa a saber incorporação de conteúdo de terceiros, isolamento de conteúdo e gerenciamento do carregamento dos frames, mas vamos avançar.
Definindo as dimensões de um iframe
Você pode querer definir width e height, respectivamente, largura e altura de um iframe, e isso é usado como atributo do elemento <iframe>.
Portanto, faríamos da seguinte forma:
<iframe src="contato.html" width="400" height="200"></iframe>No exemplo acima, estamos atribuindo uma largura de 400 pixels e uma altura de 200 (px), que também poderiam ser definidas usando CSS.
Nora: O padrão dos atributos width e hegiht são especificados em pixels por padrão, mas você também pode usar porcentagens (50%, 30%…). A largura padrão renderizada costuma ser de 300×150 pixels.
Removendo Fremeborder Padrão
Normalmente o iframe é renderizado pelo navegador com uma borda padrão, que pode ser modificada ou removida usando o atributo frameborder.
contudo, o mais recomendável é que você entenda isso como uma forma de trabalhar o estilo e utilize a propriedade border do CSS para configurar a borda.
Aproveitando para explicar outros atributos do elemento <iframe>, aqui está um exemplo:
<iframe src="http://www.mit.edu/" width="600" height="300" scrolling="no" frameborder="0" allowtransparency="true"></iframe>Outros atributos de iframes
Entendendo melhor os atributos dos frames embutidos, temos:
| Atributo | Descrição |
|---|---|
name | Conforme descrito acima, este atributo pode ser usado em conjunto com o atributo target de um link para alterar o src do iframe. |
scrolling | Pode ser scrolling="yes"ou scrolling="no". Especifica se uma barra de rolagem deve ser mostrada para o conteúdo do frame. Observe que o uso de CSS é, na verdade, o método recomendado para controlar a rolagem, mas ainda usamos o atributo scrollingpara garantir a compatibilidade com navegadores mais antigos. |
frameborder | Isso controla se há uma borda no quadro ( frameborder="1") ou não ( frameborder="0"). Assim como acontece com scrolling, essa propriedade realmente deve ser controlada via CSS, mas podemos usar o frameborderpara compatibilidade de navegador. Ao definir frameborder="0", o iframe se torna muito menos perceptível e o conteúdo parece fazer parte da página principal. |
allowtransparency | Se quiser que o plano de fundo de sua página principal fique visível atrás do iframe, é necessário ativar a transparência adicionando allowtransparency="true". |
Explicando melhor o atributo name, é que podemos usar iframes como destino para hiperlinks.
Desse modo, quando um link com o atributo target contiver o nome do iframe, o recurso vinculado será aberto dentro daquele iframe.
Aqui está um exemplo de código para explicar isso:
<iframe src="pagina-exemplo.html" name="meuFrame"></iframe>
<p>
<a href="https://www.google.com" target="meuFrame">Abrir Google no iframe</a>
</p>Portanto, o exemplo acima significa que, se você clicar no link, abrirá o destino desse link dentro do iframe vinculado a partir do namee target.
Conclusão
O HTML(5) é incrível, obrigatório para qualquer pessoa que pretende criar páginas web ou mesmo se tornar um web designer ou até um programador.
Essa aula encerra o módulo de HTML Básico, mas continuaremos avançando sobre a linguagem de marcação mais popular do mundo.
Se você tiver qualquer dúvida, deixe nos comentários de cada aula e nos vemos nas próximas.
Grande abraço,


