- HTML: A Base da Web e o Que Você Precisa Saber
- Criando Seu Primeiro Documento HTML: Estrutura Básica e Primeiros Passos
- Elementos e Sintaxe HTML: Compreendendo a Estrutura do Código
- Atributos HTML: Como Definir Propriedades nos Elementos
- Cabeçalhos HTML: Como Usar Títulos Para Estruturar Seu Conteúdo
- Parágrafos HTML: Como Estruturar e Formatar Textos
- Links HTML: Como Criar e Usar Hiperlinks em Páginas Web
- Formatação de Texto HTML: Como Personalizar o Conteúdo da Sua Página
- Estilos CSS no HTML: Como Personalizar a Aparência das Páginas Web
- Imagens no HTML: Como Exibir e Manipular Imagens no HTML
- Tabelas no HTML: Como Criar e Estruturar Dados
- Listas no HTML: Como Criar e Estruturar Listas OL, UL e DL
- Formulários no HTML: Como Criar e Estruturar Formulários Eficientes
- Iframes no HTML: Como Incorporar Páginas e Recursos Externos
- Atributos Globais no HTML: O Que São e Como Usá-los
- Referência Completa das Tags HTML5 e XHTML1.1
Agora, vamos partir para a prática e aprender a criar nosso primeiro documento HTML.
No post anterior, fiz uma introdução ao HTML, explicando seu conceito e história, caso não tenha visto.
O que é um Arquivo HTML?
Podemos dizer que um arquivo HTML é um simples arquivo de texto salvo com a extensão .html ou .htm. Ele contém códigos que são interpretados pelos navegadores para exibir conteúdos na web.
📌 O que são extensões de arquivos?
Se você é iniciante, saiba que a extensão de um arquivo é o sufixo no nome dele que define seu tipo.
Alguns exemplos:
✅ .png, .jpeg → Imagens
✅ .txt, .doc → Documentos de texto
✅ .html, .htm → Arquivos da web
Criar um arquivo HTML é simples.
No início, eu escrevia o código em um caderno, depois passava para o Bloco de Notas e abria no navegador. Hoje, há ferramentas que tornam esse processo mais eficiente.
Escolhendo um Editor de Código
Você pode usar qualquer editor de texto, como:
- Bloco de Notas (Windows) / TextEdit (Mac) → Simples, sem recursos avançados.
- Notepad++ → Melhor que o Bloco de Notas, com realce de código.
- Visual Studio Code → Um dos mais recomendados para desenvolvimento web.
Criando Seu Primeiro Documento HTML
Agora vamos criar um arquivo HTML do zero. Abra seu editor de código e digite o seguinte código:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Meu Primeiro Documento HTML</title>
</head>
<body>
<h1>Olá, Mundo!</h1>
<p>Este é o meu primeiro documento HTML.</p>
</body>
</html>
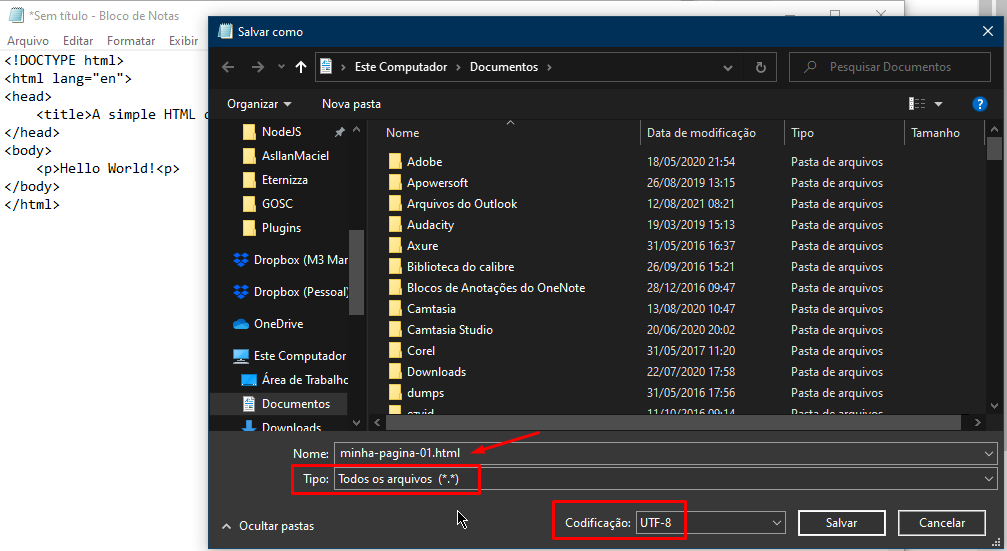
Agora, salve o arquivo como minha-pagina-01.html.

📌 Como visualizar o arquivo?
👉 Dê duplo clique no arquivo HTML salvo.
👉 Ou, abra um navegador e pressione Ctrl + O (Windows) ou Cmd + O (Mac), depois selecione o arquivo.
Explicando o Código HTML
Mesmo sendo básico, cada linha do código tem uma função específica:
<!DOCTYPE html>→ Define que o documento usa HTML5.<html lang="pt-br">→ Indica que o idioma da página é português (Brasil).<head>→ Contém informações da página, como título e metadados.<title>→ Define o título da aba do navegador.<body>→ Onde todo o conteúdo visível da página será inserido.<h1>→ Cabeçalho principal, usado para títulos importantes.<p>→ Define um parágrafo de texto.
Importante: O navegador não exibe o conteúdo do <head> na página, mas ele é essencial para SEO e configurações.
Tags e Elementos HTML
O HTML é baseado em tags, que definem os elementos da página. As tags são envolvidas por sinais de menor (<) e maior (>).
🔹 Exemplo de Tags HTML
<p>Este é um parágrafo.</p>
<b>Este texto está em negrito.</b>
A tag <p> cria um parágrafo, enquanto <b> aplica negrito ao texto.
💡 Curiosidade: Algumas tags, como <img> (imagens) e <br> (quebras de linha), não precisam de tag de fechamento.
Conclusão e Próximos Passos
Agora você já sabe como criar um arquivo HTML básico e abrir no navegador.
No próximo post, exploraremos mais elementos HTML e suas funções.
💬 Deixe um comentário abaixo com suas dúvidas! E continue acompanhando a série para aprender mais sobre HTML. 🚀





