- HTML: A Base da Web e o Que Você Precisa Saber
- Criando Seu Primeiro Documento HTML: Estrutura Básica e Primeiros Passos
- Elementos e Sintaxe HTML: Compreendendo a Estrutura do Código
- Atributos HTML: Como Definir Propriedades nos Elementos
- Cabeçalhos HTML: Como Usar Títulos Para Estruturar Seu Conteúdo
- Parágrafos HTML: Como Estruturar e Formatar Textos
- Links HTML: Como Criar e Usar Hiperlinks em Páginas Web
- Formatação de Texto HTML: Como Personalizar o Conteúdo da Sua Página
- Estilos CSS no HTML: Como Personalizar a Aparência das Páginas Web
- Imagens no HTML: Como Exibir e Manipular Imagens no HTML
- Tabelas no HTML: Como Criar e Estruturar Dados
- Listas no HTML: Como Criar e Estruturar Listas OL, UL e DL
- Formulários no HTML: Como Criar e Estruturar Formulários Eficientes
- Iframes no HTML: Como Incorporar Páginas e Recursos Externos
- Atributos Globais no HTML: O Que São e Como Usá-los
- Referência Completa das Tags HTML5 e XHTML1.1
Os iframes são uma das ferramentas mais versáteis do HTML, permitindo a incorporação de páginas externas dentro do seu site.
Se você deseja exibir vídeos do YouTube, mapas do Google ou até mesmo carregar outras páginas dentro da sua própria página web, os iframes são a solução ideal.
📌 Neste post, você aprenderá:
✅ O que é um iframe e como ele funciona.
✅ Como incorporar páginas e recursos externos.
✅ Como personalizar dimensões e bordas.
✅ Atributos essenciais dos iframes.
Vamos direto ao ponto! 🚀
O Que São Iframes?
Os Iframes (Inline Frames) são elementos HTML que funcionam como pequenas janelas dentro da página, carregando outros conteúdos sem precisar redirecionar o usuário.
Sintaxe básica de um iframe:
<iframe src="URL_DA_PAGINA"></iframe>
Exemplo prático:
<iframe src="https://www.example.com" width="600" height="400"></iframe>
🔹 Saída esperada:
💡 Dica:
Os iframes são úteis para incluir conteúdos externos, mas seu uso deve ser estratégico, pois podem afetar o desempenho e a segurança do site.
Como Incorporar um Vídeo do YouTube com Iframe 🎥
Se você quer exibir um vídeo do YouTube dentro do seu site, use a opção “Incorporar” na plataforma para gerar um código iframe automaticamente.
Exemplo de código gerado pelo YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/KyeXPX0Z0w0"
title="YouTube video player" frameborder="0" allowfullscreen></iframe>
🔹 Saída esperada:
💡 Dica:
Você pode personalizar o tamanho do vídeo alterando os atributoswidtheheight.
Como Incorporar o Google Maps com Iframe 🗺️
O Google Maps permite gerar um código iframe para exibir um mapa em qualquer site.
Exemplo de código do Google Maps:
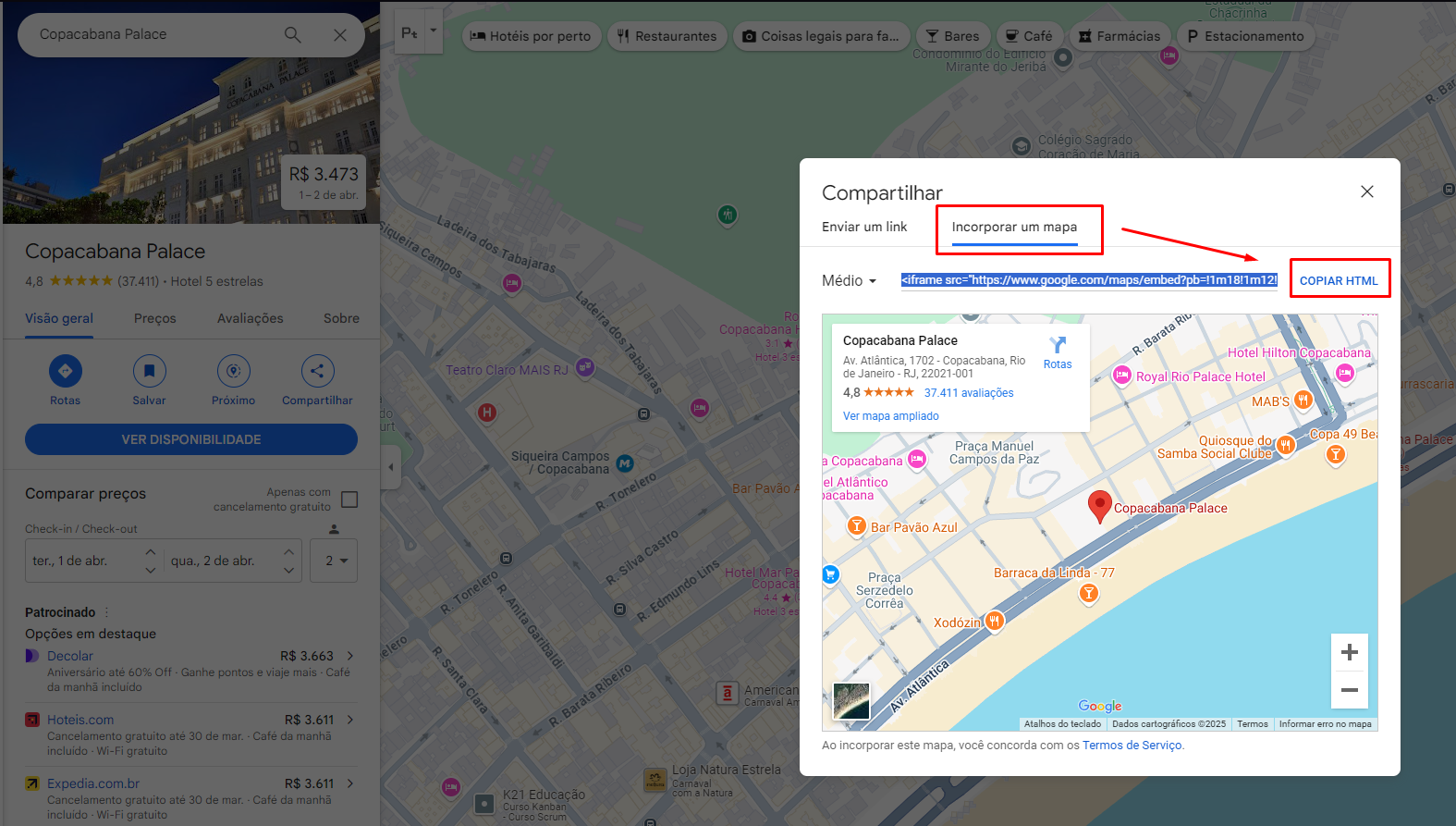
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3673.5359549784757!2d-43.18152902468795!3d-22.967311079212536!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9bd5540e4f928d%3A0xef2e5118ccad88ae!2sCopacabana%20Palace!5e0!3m2!1spt-BR!2sbr!4v1740001757964!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>🔹 Saída esperada:
💡 Dica:
Use a opção “Compartilhar” → “Incorporar mapa” no Google Maps para gerar um código iframe personalizado.

Definindo Largura e Altura do Iframe 📏
Você pode personalizar o tamanho do iframe utilizando os atributos width e height.
Exemplo:
<iframe src="pagina.html" width="400" height="200"></iframe>
💡 Dica:
Os valores podem ser definidos em pixels (px) ou porcentagem (%) para tornar o iframe responsivo.
Removendo a Borda do Iframe 🚫
Por padrão, os iframes são renderizados com uma borda visível. Para remover essa borda, você pode usar:
Atributo frameborder:
<iframe src="pagina.html" frameborder="0"></iframe>
CSS:
iframe {
border: none;
}
💡 Dica:
O uso de CSS é a melhor prática para remover bordas em iframes.
Usando o Iframe para Abrir Links em um Quadro Específico
Você pode usar o atributo name no iframe e definir um target nos links para carregar conteúdos dentro dele.
Exemplo de código:
<iframe src="pagina-inicial.html" name="meuIframe"></iframe>
<p><a href="https://www.google.com" target="meuIframe">Abrir Google no iframe</a></p>
Ao clicar no link, o Google será carregado dentro do iframe.
Atributos Essenciais dos Iframes
Aqui estão os principais atributos que podem ser usados para personalizar iframes:
| Atributo | Descrição |
|---|---|
src | Define o URL do conteúdo carregado dentro do iframe. |
width | Define a largura do iframe (em px ou %). |
height | Define a altura do iframe (em px ou %). |
frameborder | Remove a borda do iframe (0 para remover, 1 para exibir). |
scrolling | Define se o conteúdo pode ter rolagem (yes ou no). |
name | Define um nome para o iframe (usado com target nos links). |
allowfullscreen | Permite exibição em tela cheia. |
allow | Permite ou restringe certas ações (ex: autoplay). |
Conclusão
📌 Resumo do que aprendemos:
✅ O que são iframes e como funcionam.
✅ Como incorporar vídeos, mapas e páginas externas.
✅ Como personalizar tamanho, bordas e rolagem.
✅ Como abrir links dentro de iframes.
✅ Atributos essenciais para customização.
💬 Dúvidas? Comente abaixo!





